Jak Molekula design systém zefektivnil vývoj digitálních produktů Sazky
Je možné s klientem spolupracovat 10 let a stále přinášet hodnotu? Náš tandem se Sazkou je důkazem, že to jde. Námi vyvinutý Molekula Design systém Sazce šetří 30 až 40 % nákladů na vývoj a zrychluje předání návrhu do vývoje až o 50 %. Proč je konzistence tak důležitá a jak jsme jí dosáhli?

10 let spolupráce a zkušeností s klientem
Sazce pomáháme úspěšně budovat její online produkty už víc než jedno desetiletí. Pracujeme na zvyšování poměru sázek v online prostředí vůči offlinu, naším cílem je tedy zaujmout nové generace a umožnit jim pohodlně a intuitivně sázet. Jako outsourcovaný produktový tým spolupracujeme se Sazka DEH týmem (Sazka Digital Entertainment Hub), který má na starosti veškeré weby a aplikace značky. Náš tým je složený z UX, UI a produktových designérů. S týmem Sazky jsme v každodenním kontaktu na všech úrovních od jejich frontend specialisty a dataře přes brand manažery až po vyšší management. Nepřeháníme, když řekneme, že nás v Sazce zná i vrátný.
Díky tomu rozumíme všem produktům komplexně a dokážeme přinášet inovativní řešení, které přesně odpovídá potřebám Sazky. Zároveň doplňujeme interní produktové know-how o náš nadhled a zkušenosti z jiných podobně zaměřených projektů.
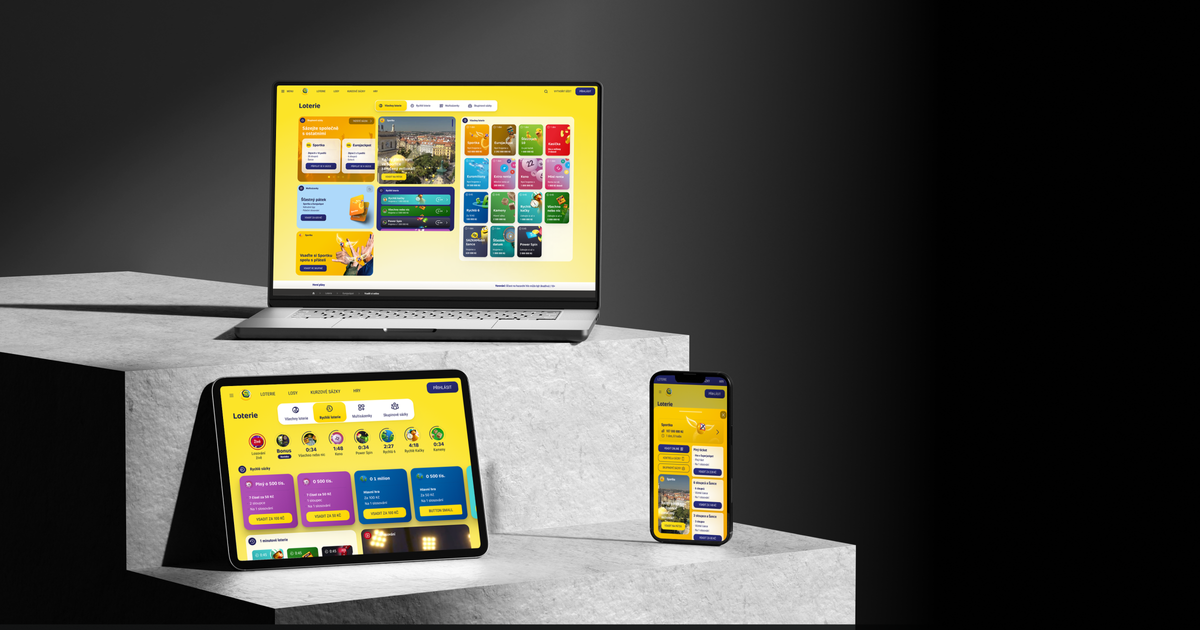
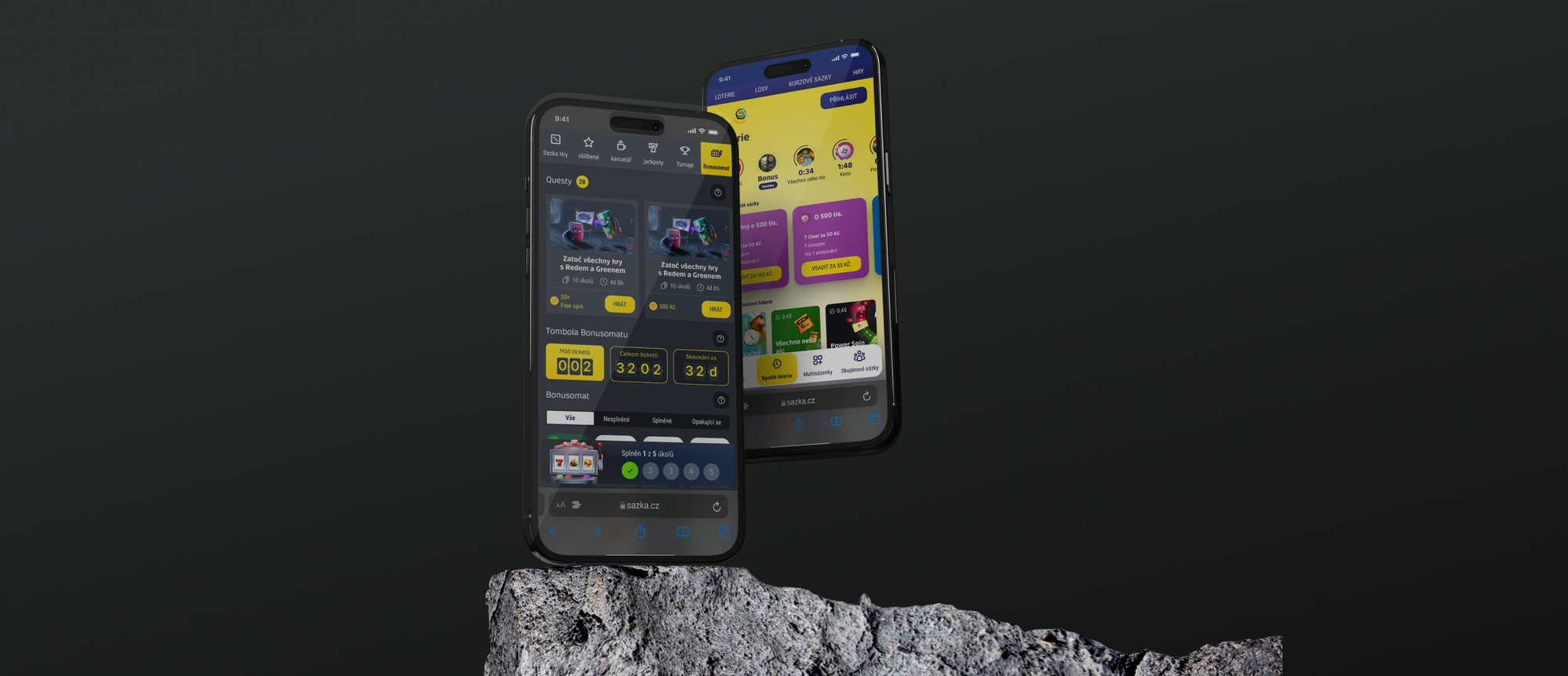
Teď tvoříme už třetí generaci digitálních touchpointů. Weby Sazky aktuálně přizpůsobujeme tak, aby se co nejvíc chovaly jako mobilní aplikace. I v tomto případě totiž můžeme potvrdit jednoznačný trend, že víc než 70 % návštěvnosti tvoří uživatelé z mobilních zařízení.
Výzvy: spolupráce & konzistence
Deset let je poměrně dlouhá doba. Nástroje se rychle vyvíjí a otevírají tak dveře zlepšování postupů a větší efektivitě. Se Sazkou jsme spolu prošli evolucí od Photoshopu přes Sketch až po současnou Figma éru. Každé období přineslo jiné výhody i výzvy. Aktuální „multiplayer éra“ umožňuje dynamické zapojení libovolného počtu designérů a vývojářů na projektu, kteří mohou současně pracovat v jednom nástroji.
Proto jsme udělali následující kroky:
1. Postavit design systém nad běžícím webem
Stavět design systém pro nový produkt je mnohem jednodušší a levnější, protože všechno vytváříte od základu a nejste ničím svázaní. Kompletní redesign touchpointů Sazky ale nebyl na pořadu dne, a tak jsme museli udělat rozsáhlou inventuru všech stávajících prvků a pravidel, které se na webu objevují.
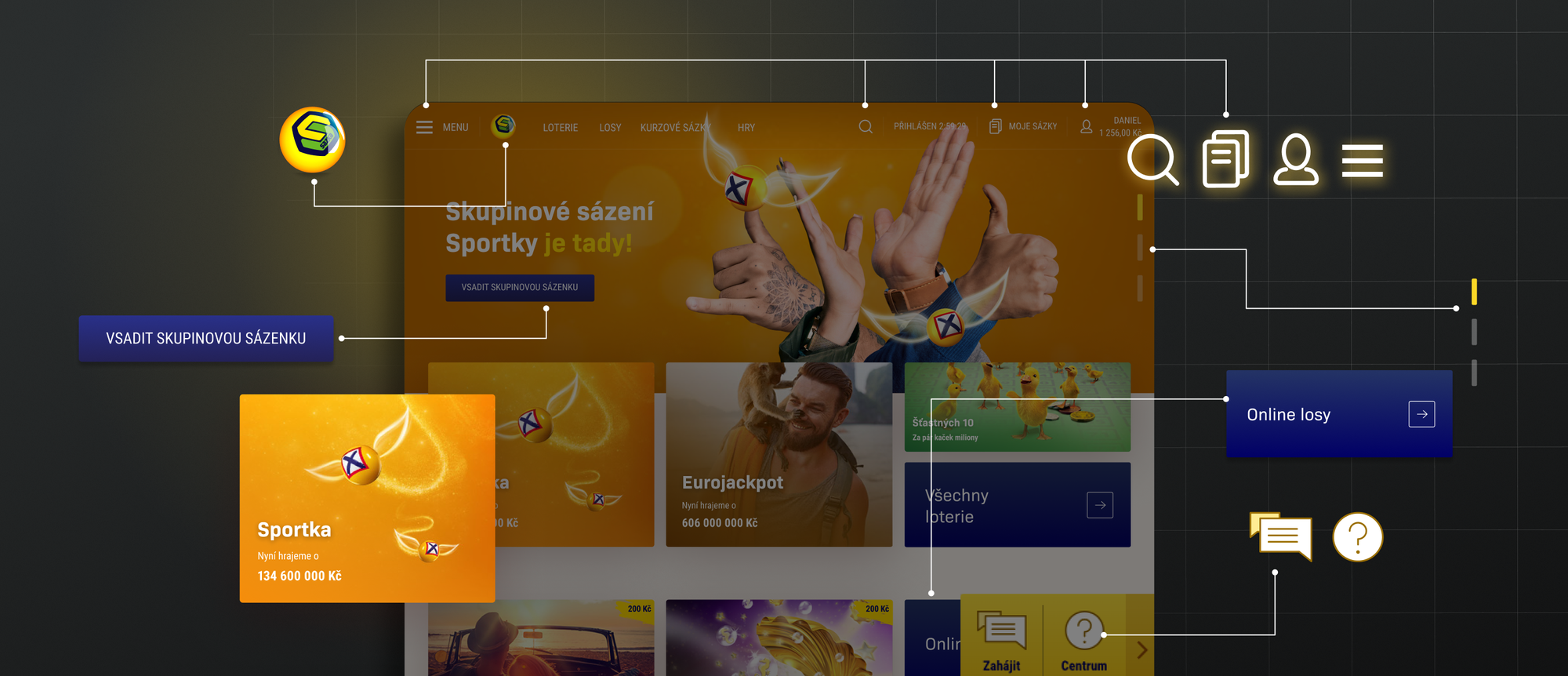
To znamená, že jsme museli projít a zdokumentovat všechny stránky webu a katalogizovat veškeré součástky a pravidla tak, abychom zjistili počet variant. To nám umožnilo do budoucna určit rozsah design systému. Z mnoha variant komponent jako je třeba tlačítko, styl typografie nebo systém mezer jsme vybrali vždy jednu a tu jsme začali jednotně používat.

2. Sjednotit vizuální styl
Jak jsme už zmiňovali, web Sazky se vyvíjí už přes deset let, a tak jsme naráželi na to, že ne všechny stránky byly vizuálně konzistentní. Mohlo za to vysoké množství nasazených designérů i vývojářů, kteří se bez existence design systému rozhodovali nahodile každý sám za sebe. Neustále vyvíjeli nové a nové komponenty a ve výsledku časem každá stránka vypadala trochu jinak.
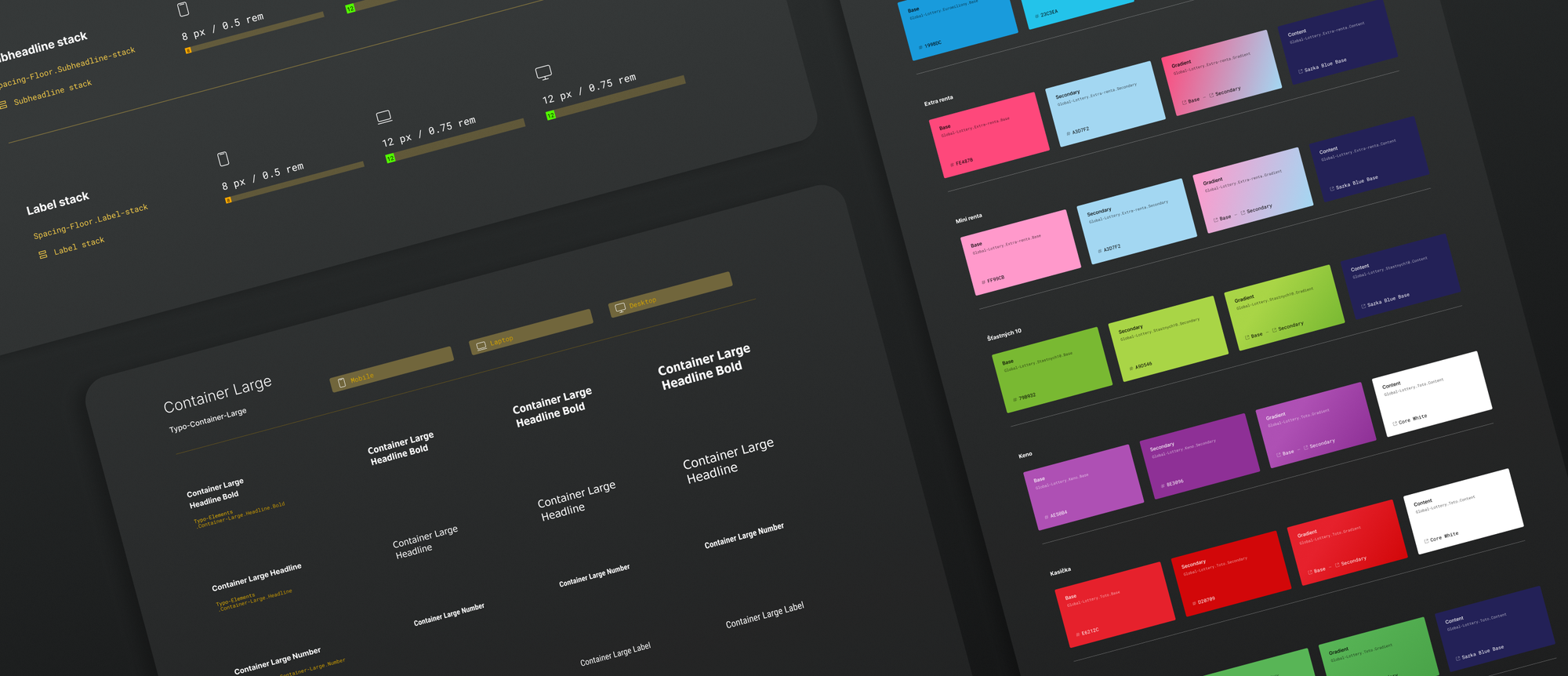
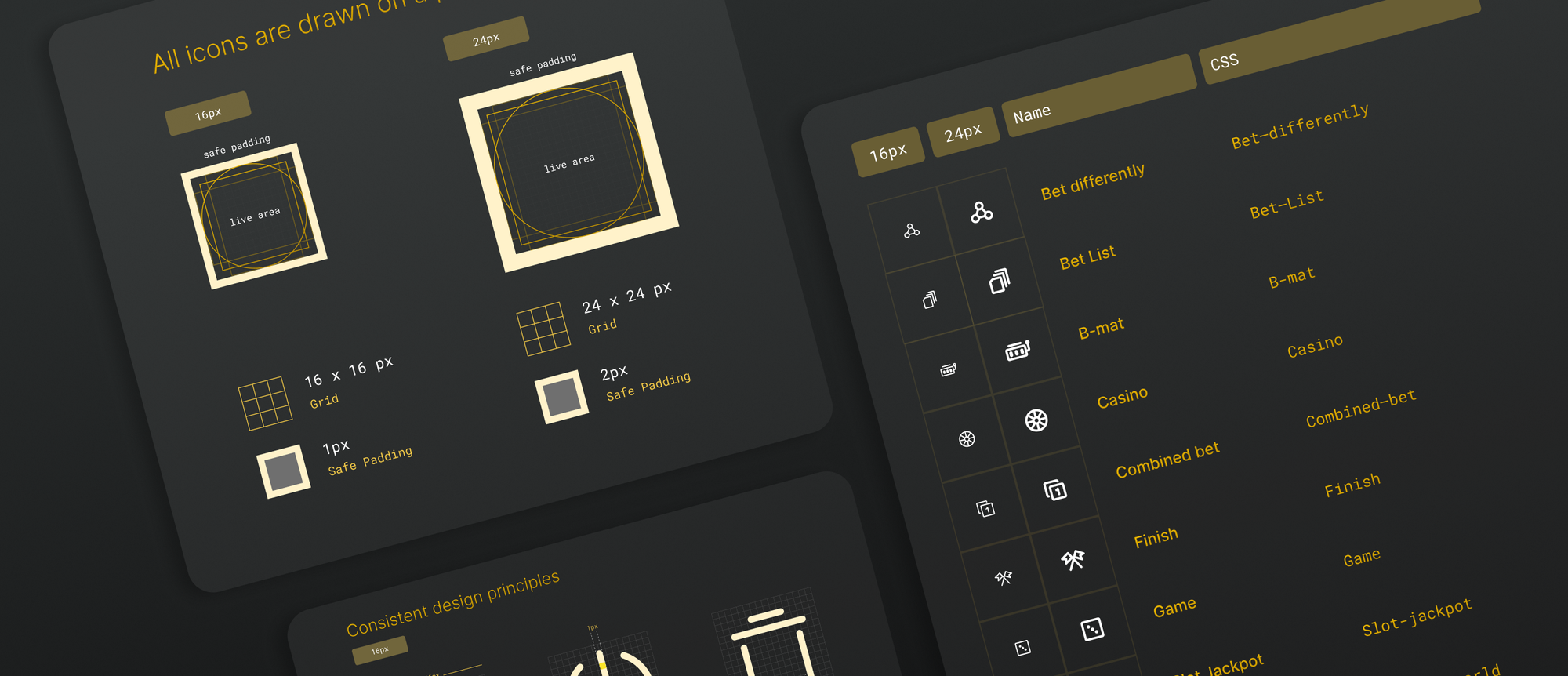
Ze všech nekonzistencí jsme vytvořili jeden výsledný vizuální styl. Společně s katalogizací prvků jsme dělali katalogizaci barev, stylů, ikon a dalších grafických elementů.

3. Celý web znovu složit
Každou stránku musí designéři tedy znovu složit, to znamená nakreslit ve Figmě, a vývojáři podle návodu od designérů vyvinout. Je to náročný proces, který má několikaletý harmonogram. Cílem implementace design systému je to, aby všechny stránky byly složeny pomocí nově definovaných pravidel a součástek.

4. Zlepšit kooperaci interních a externích týmů
Na projektu spolupracujeme nejen s interním týmem Sazky, ale taky se dvěma vývojářskými týmy klienta. Kooperace tolika subjektů byla výzvou, ale zvládáme to skvěle. Aby komunikace fungovala, jsme nastavili nejdřív veškeré nástroje a procesy. Cílem bylo z několika stavebnic postavených různými agenturami udělat jednu a tu společně rozvíjet.
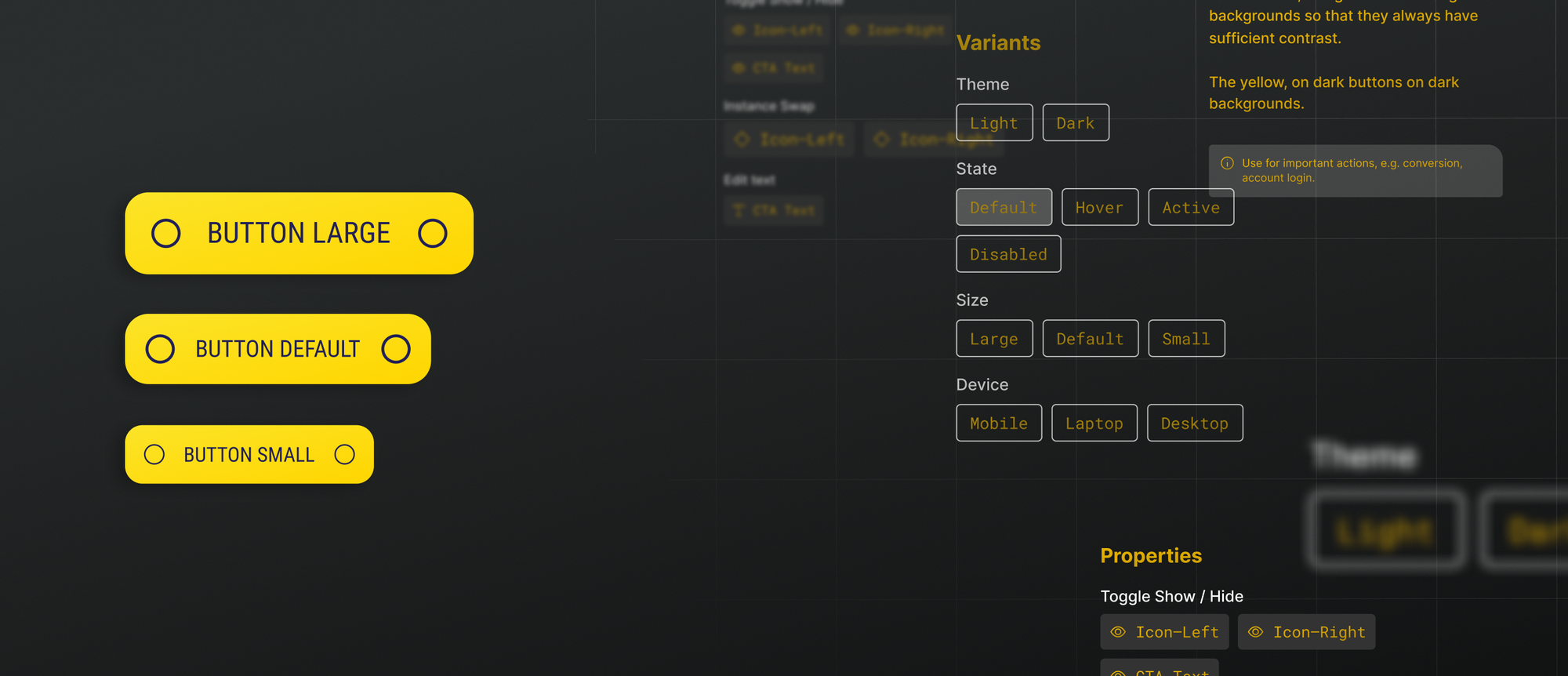
Řešení nám přineslo vytvoření Molekula design systému, který svět designérů i svět vývojářů zastřešil a dal jim sadu pravidel a součástek se kterou musí pracovat. Implementujeme stavebnici, ke které už jen píšeme manuály pro sestavení nových stránek a ty v jiném týmu skládáme.
Zkuste si udělat jednoduchou inventuru prvků na vašem webu, v aplikaci nebo produktu.
Kolik jste našli různých druhů tlačítek, nadpisů nebo barev?
Pokud zjistíte, že pro stejnou věc používáte několik různých komponent nebo stylů, měli byste se zamyslet nad vytvořením jednotného design systému. Vaše digitální touchpointy bude totiž náročné efektivně rozvíjet. Ve chvíli, kdy změníte styl tlačítka na jedné stránce, na dalších deseti zůstane netknuté.
Iterativní princip místo komplexních redesignů
Místo radikálního skokového redesignu jsme se pro projekty Sazky rozhodli jít cestou iterativního (kontinuálního) redesignu. Úskalím skokového přístupu je, že všechno, na co byl uživatel doteď zvyklý, mu změníte přímo pod rukama. Může vás to stát spoustu času, peněz, konverzí a ztrátu stávajících zákazníků. Zatímco skokový redesign můžeme přirovnat k designové revoluci, iterativní rozvoj chápeme jako evoluci.
V čem tedy design systém pomáhá? Když se snažíte dělat iterativní rozvoj bez něj, dřív nebo pozděj se může něco pokazit. Designéři mají totiž pořád příliš volnou ruku. I když jsou základní pravidla daná, zákonitě narazíte i na místa, která se kreslí poprvé a tam vzniká prostor pro vlastní invenci. Proto jsme pro Sazku implementovali náš propracovaný a přehledný design systém. Konzistence značky zvyšuje její hodnotu a taky důvěru v očích zákazníků.
O konkrétních výhodách, které design systém přináší, jsme na blogu dávali už vědět tady. A že se díky Molekula design systému agilita, kreativita a perfekcionismus nemusí vylučovat, jsme napsali zde.

Aktuální fází je facelift, čeká nás automatizace a analýzy
Jakmile jsme pro Sazku v rámci design systému vyvinuli všechny potřebné komponenty, nic nebránilo tomu, abychom se pustili do faceliftu všech webů Sazky.
Facelift provádíme pomocí vizuální úpravy komponent, do kterých aplikujeme nová pravidla a díky design systému se tyto změny propisují na již vyvinuté stránky. Sklízíme tak výhody jednotnosti prvků a iterativního principu rozvoje.
Dalším významným krokem bude automatizace přenosu všech pravidel a designových prvků z designérského nástroje Figma přímo do kódu vývojářů jedním kliknutím. Jedná se o revoluci v efektivitě a automatizaci všech změn. Dřív musel designér každou změnu ručně předávat a vývojář ji musel zanášet. A takových parametrů může být u takto velkého projektu víc než 900. Nově bude stačit nahrát update a všechno se propíše až na produkční web.
Abychom měli všechno pod kontrolou, budeme také implementovat nástroj na analýzu produkčních stránek. Ta nám řekne, z kolika procent je stránka složená z design systémových pravidel a komponent. Díky tomu budeme moct monitorovat proces implementace
„Výhodou Molekuly je to, že ji umíme rychle nasadit na různé typy projektů, což obecné volně dostupné design systémy jako třeba ten od Googlu nebo IBM neumí. Zároveň je většina existujících design systémů vytvořená primárně pro webové nebo mobilní aplikace a ne webové prezentace. My jsme ten náš přizpůsobili pro všechny typy projektů.“
– Jiří Kadlčík, Design system specialist, SYMBIO
Nové weby a aplikace Sazky
Výsledkem bude jednotná verze webů a aplikací Sazka a implementovaný Molekula design systém. Design systémů je v dnešní době nepřeberné množství. My jsme se ale při tvorbě Molekuly rozhodli vydat vlastní cestou a postavit design systém tak, jak jej vidíme my. Tak aby přinášel co nejvíce užitku a jednoduchosti do tvorby a rozvoje produktů.

Co implementace design systému Sazce přinesla?
„Vytvoření a napojení design systému pomáhá v mnoha ohledech. Sjednocuje naši prezentaci, zefektivňuje vývoj, zjednodušuje zaškolení nových designérů a vývojářů a snižuje chybovost. Díky tomu šetříme peníze a čas., které můžeme investovat do jiných aktivit a projektů.“
– Dan Mlynář, Manager at Front-End team Sazka
Prezentovaná konkrétní čísla ze statistik Figmy nebo Zeroheight ukazují, že se implementace design systému vyplácí.
1. Konzistenci a kvalitu
Nemusíme znovu vymýšlet kolo. Design system Sazce zajišťuje konzistentní design a kvalitu produktu napříč různými platformami a týmy.
Kvalita výstupu se tak může zvýšit až o 18 % (zdroj Zeroheight).
2. Efektivitu a rychlost vývoje
Molekula umožňuje rychlejší a efektivnější vývoj díky znovupoužitelným komponentám. Když se designér rozhodne upravit vizuální styl tlačítka na některém z webů nebo aplikací Sazky, změna se okamžitě projeví na všech stránkách napříč celým webem nebo v celé aplikaci. Šetříme tak drahocenný čas a prostředky.
Designéři, kteří používají design systém, jsou v průměru efektivnější o 34 % (zdroj Figma).
3. Snadný onboarding
Jednotná platforma v podobě našeho design systému umožňuje klientovi dynamicky rozšiřovat tým o nové designéry a vývojáře. Ti můžou i s minimálním zaškolením doručovat stoprocentní kvalitu. Sazka, její agentury i my můžeme bez problémů nasazovat designéry a vývojáře, kteří na projektu nepracují kontinuálně, a zachováme konzistenci designu. Skládat ze stavebnice umí každý.
Do projektu Sazka DEH je úspěšně zapojeno zhruba 4 až 5 designérů a přibližně 10 vývojářů. Celý proces zjednodušuje náš Molekula Masterclass, což je série videí pro potřeby asynchronního onboardingu. Nebojíme se tedy dynamicky rozšiřovat tým podle aktuální potřeby.
4. Snížení chybovosti a zlepšení spolupráce
Designéři nově nemusí porovnávat každý aspekt designu, zda je vyvinutý „pixel perfect“. V případě Sazky dodatečné dotazy vývojářů na designéry, jak návrh mysleli, se snížily o víc než 50 %. Doba tabulek plných feedbacků a bugů pro nás naštěstí skončila. Kvalitní design systém a dokumentace významně redukuje množství chyb a usnadňuje spolupráci mezi designéry a developery.
Předání návrhu do vývoje se zrychluje o 50 % a odpovídá v průměru na 80 % otázek vývojářů (zdroj Zeroheight).
5. Snížení nákladů a zvýšení příjmů
Design systém přináší úspory z rychlejšího vývoje a snížení chybovosti, ale taky absence budoucích nákladných redesignů až o 30 až 35 % (zdroj Zeroheight).
Jak jsme už zmiňovali, design systém zvyšuje konzistenci, což vede k vyšší důvěře uživatelů, a tím k potenciálnímu zvýšení příjmů až o 23 % (zdroj Zeroheight).
6. Zaměření na uživatele a business
A to nejlepší nakonec. Design systém může ušetřit až 37 % času potřebného k rozvoji designu (zdroj Zeroheight).
To pro designéra znamená, že nemusí tolik přemýšlet nad tím, jak stránku nakreslit, ale může se víc zaměřit na User Experience, cíle a KPI. Tedy na to, aby byla co nejvíc uživatelsky přívětivá a plnila businessové požadavky. A o to tady jde!
A jak to máte vy?
Design Systém pro Sazku je výsledkem mnoha let spolupráce mezi námi a klientem. Teď, když se pomalu blížíme ke konci, jsme nadšení, čeho jsme společně dosáhli a těšíme se na další iterace a inovace, které nás čekají v budoucnu.
Pokud uvažujete o vytvoření nebo aktualizaci design systému, rádi pomůžeme posunout digitální prezentaci na další úroveň i vám. Přečtěte si více tady: https://molekula-mds.webflow.io/
Zdroje
www.zeroheight.com/blog/what-is-the-value-of-a-design-system/
www.figma.com/fr/blog/measuring-the-value-of-design-systems/
