Od loga po komplimentky: vizuální systém SYMBIA se vyvíjí už tři roky

Vizuální systém SYMBIA se nějakou dobu vyvíjel a zdá se, že funguje v rozličných formách a kontextech. Raději mluvím o systému než vizuální identitě (to mi přijde trochu ambiciózní termín). Systém vnímám spíše jako flexibilní neuzavřený organismus, který obsahuje několik základních společných prvků, díky nimž můžu tvořit nekonečné množství výstupů a mít pořád pocit, že to celé k sobě nějak patří. Dost řečí, jdeme to prolítnout.
BARVY
Vycházím z prehistorických časů SYMBIA, kdy se barevnost definovala. Tradice je tradice. Nicméně už sama barevnost odkazuje na jeden důležitý aspekt celého systému, a tím je snaha o střídmost. Tři barvy (černá, bílá, oranžová) a jejich deriváty, respektive alfy. Stačí.

LOGO
Logo prošlo úpravou na několika místech. Původní samotné molekuly bylo opticky těžké s čímkoliv zarovnat, a proto je bylo nutné uzavřít do nějakého prostoru, který lépe interaguje s okolím. Změnili jsme font. Verzálky a tučný řez výrazně usnadňují práci s logem. Samozřejmostí bylo dodělat responzivitu loga.

FONT
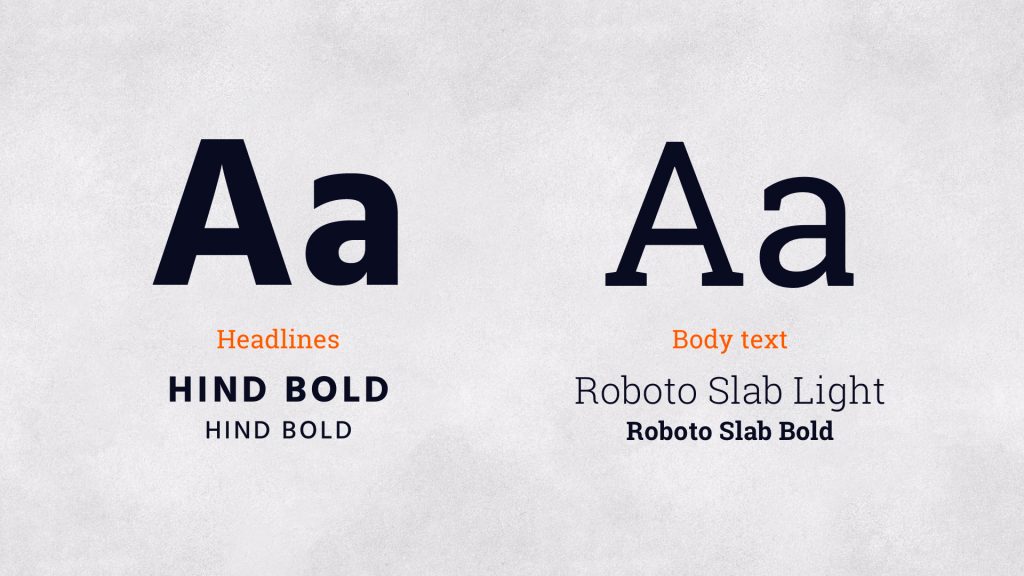
S písmem jsme si netrhali žíly ani peněženku. Šli jsme rovnou po snadno dostupném minimalistickém grotesku – v té době nám z toho vyplynul Hind s doplňkovým fontem Roboto Slab.

Ikonografie
Ikonky jsou takovým fraktálem uvažování nad systémem. V prvním náhledu jsou vidět elementy, ze kterých je ikona složena. Každá další musí obsahovat tyto prvky v podobném poměru (oranžová vs. šedá, linie vs. plochy, atd.). Zachování proporce celých ikon je samozřejmost. Význam nemusí být explicitní na první pohled, stačí, když divákovi dojde v kombinaci s popiskem. Neděláme dopravní značky, že jo?
![]()
![]()
Karty portfolia
Geometrické ikonky nemůžeme použít všude, zkuste nějakou nakreslit pro Chucka Norrise nebo Pussywalk. V některých případech (zejména u našich kejsek) se význam nejlépe ztvární pomocí fotky. Podobně jako u ikon i tady opakujeme stejné prvky a styly: černobílá separovaná fotka je doplněná geometrickými plochami šedé a oranžové barvy (včetně alfovaných) a černými liniemi. Po najetí se karta převrátí do tmavého módu a celou plochu zakryje ilustrativní fotka projektu.
![]()
![]()
Vizitky
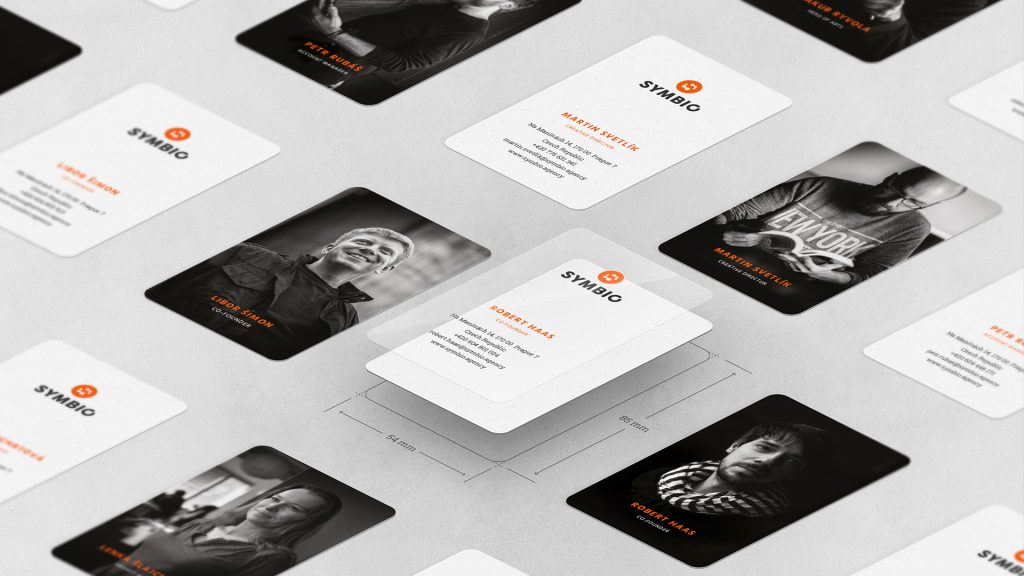
Podobný princip jsme použili i na vizitkách. Světlá přední strana se základními profesními údaji. Zadní strana je víc osobní vizuálně (černobílé portréty) i textově (každý si mohl napsat svoje krátké sdělení). Kulaté rohy a našedlý hrubší papír dodaly vizitkám punc přirozenosti.


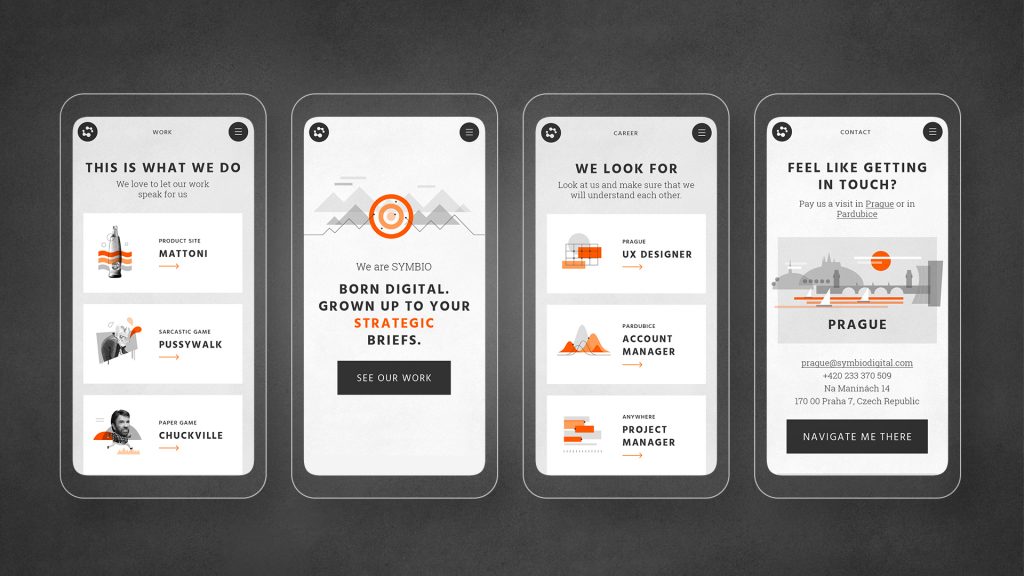
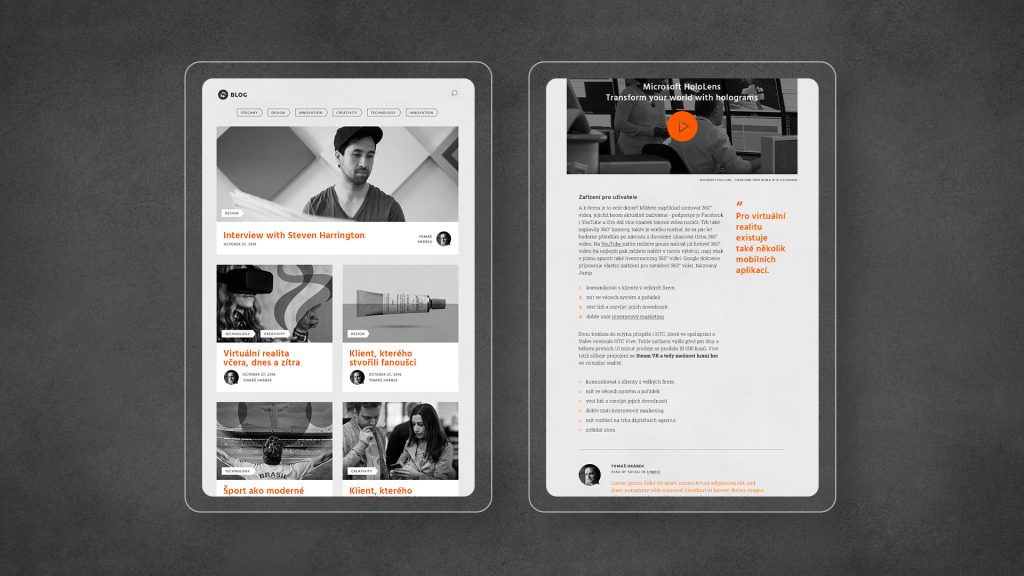
Web
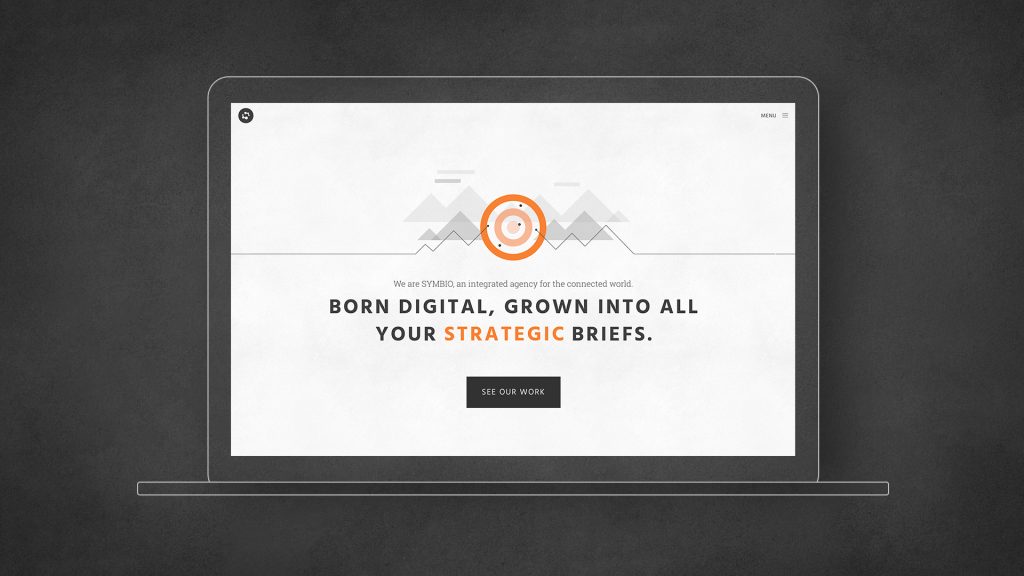
Náš web je poměrně minimalistická záležitost – hlavička, patička a něco mezi tím. 🙂 Ale vážně, držíme tři barvy, výraznou typografii, konzistentní ikony a ilustrace. To vše je zabaleno v jednoduchém hranatém layoutu bez velkolepých animací a efektů.


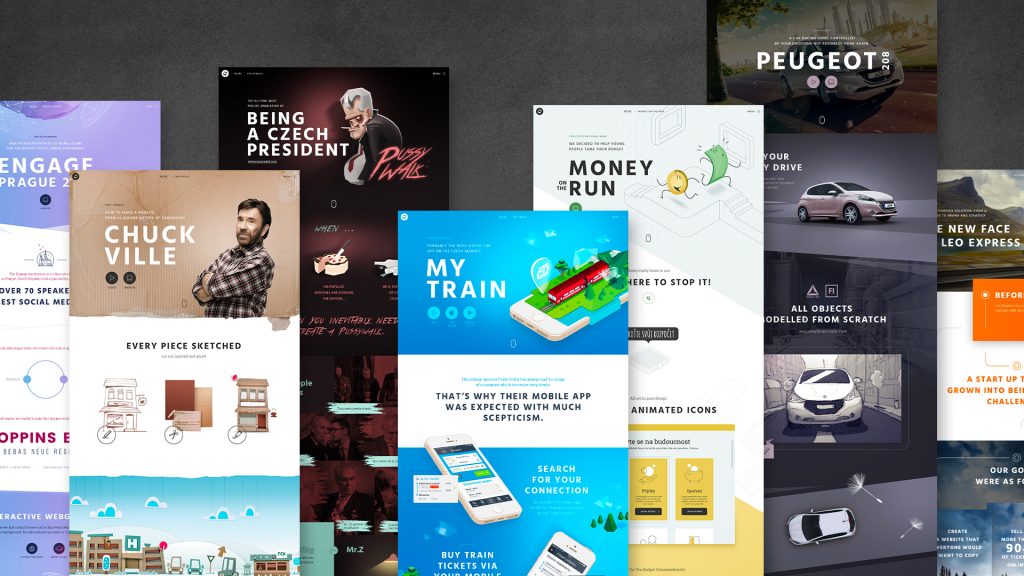
Trochu odlišnou sekcí webu je přehled naší práce. Každá kejska je barevná, má svoji vlastní strukturu s ohledem na sdělení a vizuální styl daného projektu. Pojítkem je písmo a styl úvodního patra.

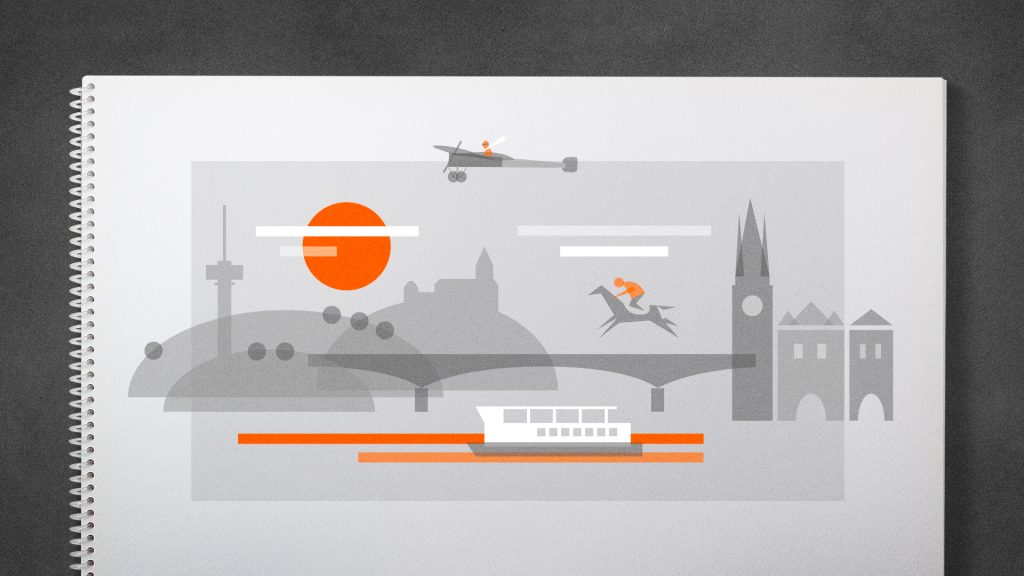
Ilustrace na webu
Některá sdělení (About us) nešlo vizuálně redukovat na ikonu či kartu z portfolia. Vznikly tak větší geometrické ilustrace, ztvárňující například jednotlivá oddělení ve firmě nebo místa našich kanceláří (viz obrázky níže znázorňující Prahu a Pardubice).



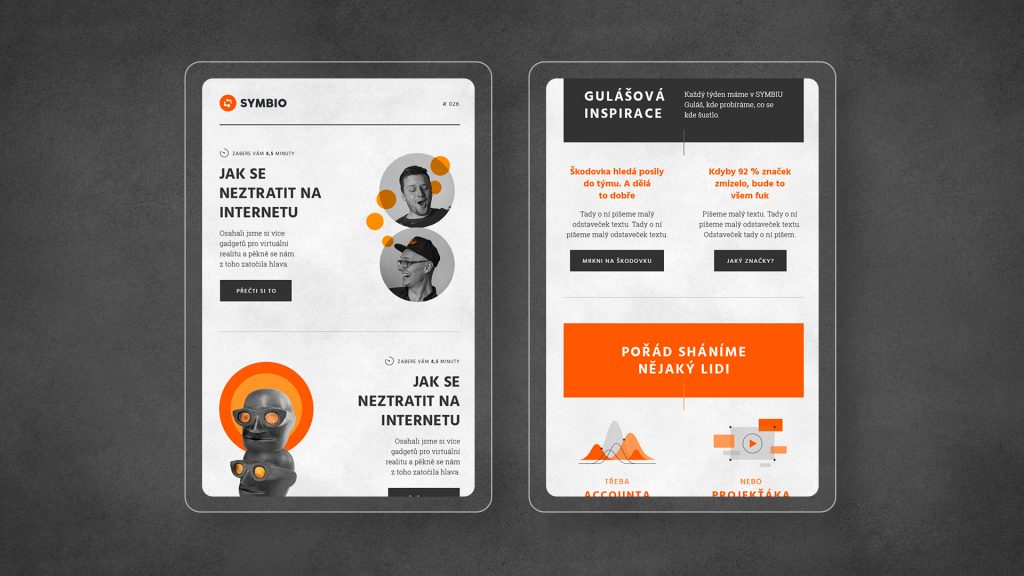
Newsletter, blog…
I když další digitální kanály mají svoji vlastní strukturu a obsah, díky několika opakujícím se aspektům (barvy, layout, typo…) vizuálně patří do jedné skupiny. Ostatně můžete se o tom přesvědčit právě teď při čtení tohoto článku na našem blogu. 😉


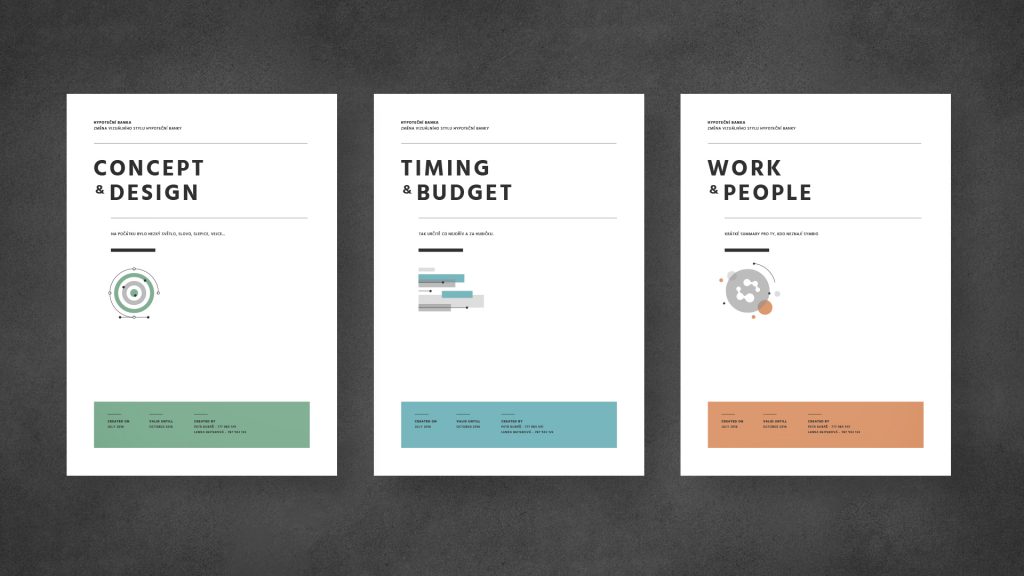
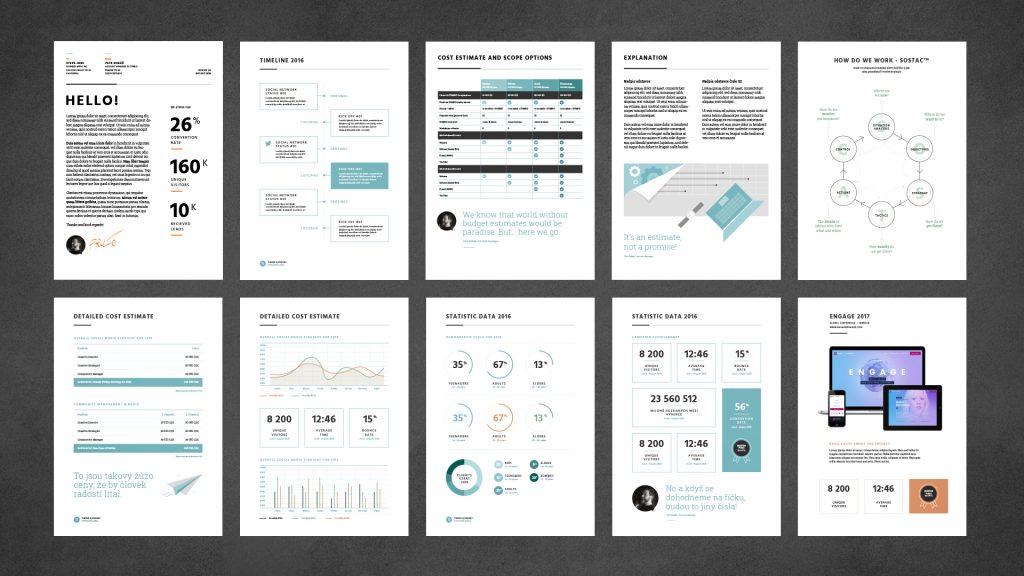
Presales dokumenty
Důležitým kontaktem se světem je už koncepční fáze projektu, která má vést k získání klienta. Ale musíte se vypořádat s tím, že různé role (accounti, projekťáci či kreativci) potřebují odprezentovat odlišné obsahy a přitom se v tom nesmí ztratit klient. Abychom mu celou orientaci zjednodušili, zpřehlednili jsme naše výstupy a vytvořili sadu nabídkových sešitů, každý věnovaný jinému tématu (například Concept & Design, Timing & Budget nebo Work & People). S ohledem na množství sešitů jsme barevnost rozšířili o zemité pastelové barvy. Co naopak zůstává neměnné, jsou fonty a tvary, které se prolínají všemi výstupy.


Obálky
I když se většina naší práce odehrává v digitálním prostředí, není radno zapomenout ani na starou dobrou poštu, která by měla mít taky určitou formu odrážející vizuální systém. Obálky různých velikostí z hrubšího světle šedého papíru mají speciální old fashioned zavírání a oranžový vnitřek. Každý odesílatel je může ještě ozdobit “razítkem kvality” a samolepkou s rozličnými vzkazy. Každá obálka tak ve výsledku vypadá trochu jinak.


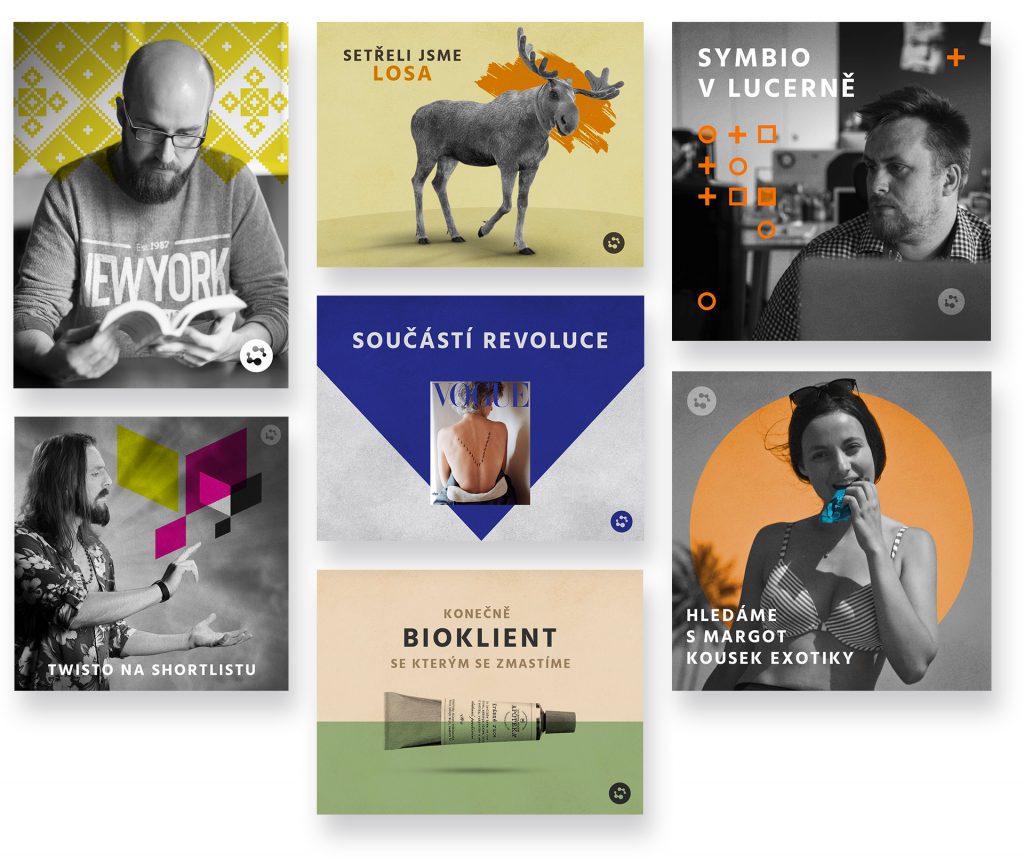
Social
Social komunikace vyžaduje velkou vizuální flexibilitu a je výhodné, když její vizualita nestojí na příliš vyhraněném grafickém stylu jednoho designéra. Zároveň je cílem zachovat jednotnou linku, aby výsledek vypadal uceleně. Stejně jako u portfoliových karet i tady pracujeme primárně s černobílou fotkou. Ta je doplněna o pár jednoduchých barevných tvarů či ikon, které v ideálním případě i významově dokreslují téma příspěvku.

Komplimentky
Během času přišel Robert (spoluzakladatel SYMBIA, pozn. red.) s požadavkem vytvořit komplimentky, které budou působit na klienty a partnery víc emočně a nebudou studeně geometrické. Vím, že má rád vintage styl (takový to flekatý, desaturovaný něco mezi retrem a modernou), tak co bych pro šéfa neudělal. 🙂 Komplimentky jsou ukázkou, že lze systém rozšiřovat o nové styly a zároveň skrze některé elementy (barevnost, font… ) držet spojitost s celkem.



Merch
V rámci interních akcí je spousta dalších příležitostí, jak experimentovat a posouvat hranice vizuálního systému. V tomto případě jsme si nechali uvařit vlastní pivo.

Trička můžou nést nějaký vzkaz…

… nebo být firemně minimalistická.

Závěrem
Všechno se mi sem nevešlo, ale doufám, že alespoň tento přehled vám pomohl lépe vidět způsob, jakým jsme o našem vizuálním systému přemýšleli, jak ho používáme a proměňujeme.
Přeji flexibilitu v dobrých hranicích. 🙂
